10 Essential Elements for a High-Converting Landing Page: A Designer’s Guide to Success
Before you design yet another landing page, let’s talk about the real goal behind it. Sometimes, it’s as simple as getting users to watch a video or consume content. But more often than not, we want conversions—whether it’s placing an order, making a donation, or signing up for something great. Creating a landing page that drives conversions isn’t just about making it look good. It’s about crafting a smooth experience that aligns with user needs.
As a designer and user researcher, here’s a breakdown of the essential elements every landing page should include, along with ways to measure their success.
1. Clear Value Proposition
Tell visitors immediately why they should care. Your value proposition should be simple and direct, helping users understand what’s in it for them right away.
- How to Test:
- Qualitative: Ask users if they understand the message.
- Quantitative: Try A/B testing different messages and see which one keeps users on the page longer.
2. Relevant Visuals
Use images or videos that support your message and connect emotionally with your audience.
- How to Test:
- Qualitative: Get feedback on how users feel about the visuals.
- Quantitative: Use tools like heatmaps to see how much attention your images are getting.
3. Concise, Scannable Content
Keep text short and easy to read. Break it up with headings and bullet points so users can quickly get the info they need.
- How to Test:
- Qualitative: Ask users if they find the content easy to read.
- Quantitative: Track where users stop reading or drop off the page.
4. Strong Call-to-Action (CTA)
Make your CTA clear and visible. Use action-oriented language that tells users exactly what they’ll get by clicking.
- How to Test:
- Qualitative: Ask users if the CTA is clear.
- Quantitative: A/B test different CTA buttons to see which one gets the most clicks.
5. Trust Signals
Add testimonials, logos of companies you’ve worked with, or guarantees. This helps users feel confident in taking action.
- How to Test:
- Qualitative: Ask users what makes them trust or not trust your page.
- Quantitative: See if conversions increase when you add trust signals like testimonials or badges.
6. Fast Loading Speed
If your page loads slowly, users will leave before they even see it.
- How to Test:
- Use tools like Google PageSpeed to check how fast your page loads. If it’s slow, you’ll see more users leaving quickly.
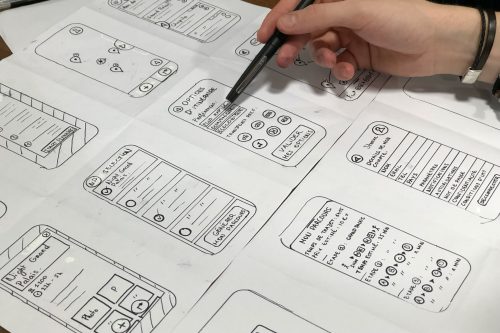
7. Mobile Responsiveness
Make sure your page looks great and works smoothly on mobile devices.
- How to Test:
- Qualitative: Test your page with real users on mobile.
- Quantitative: Compare conversion rates between desktop and mobile to see if there’s a gap.
8. Simple Forms
If you’re asking users to fill out a form, keep it short. Only ask for the most important information.
- How to Test:
- Qualitative: Ask users if they find the form easy to fill out.
- Quantitative: Track where users abandon the form, and adjust accordingly.
9. Exit-Intent Popups
These can help catch users about to leave without converting. Offering a discount or helpful info might change their mind.
- How to Test:
- Qualitative: Ask users if the popup feels helpful or annoying.
- Quantitative: Measure how many users convert after seeing the popup.
10. Consistent Design and Branding
Your landing page should match your brand’s overall style. Consistency builds trust and familiarity.
- How to Test:
- Qualitative: Ask users if the design feels aligned with your brand.
- Quantitative: Track engagement with design elements like logos or visuals.
Conclusion
Building a high-conversion landing page is all about combining user-friendly design with smart, data-driven decisions. By gathering feedback from users and analyzing data, you can continuously improve your landing page to get the best results.